Jetpack
Jetpack
谷歌demo
Jetpack 是谷歌提供的一套库、工具和指南,可帮助我们构建高质量的 APP。遵循 Jetpack 可以简化代码。
Jetpack 核心组件介绍
- [[LiveData、ViewModel]]
- DataBinding
- Lifecycles
- Paging:分页库组件, 能够自动化加载页面初始化和分页 (向前分页, 向后分页)数据。
- CameraX: 强大的基于生命周期的相机控制组件。轻松定制视频录制&拍照功能。
- Navigation
- ViewPager2:支持了垂直,抖音切换
- KTX:
Kotlin 的扩展 API,有:
扩展函数、扩展属性、Lambda、命名参数、参数默认值、协程。1
2
3
4
5
6
7
8
9
10
11view.viewTreeObserver.addOnPreDrawListener (
object : ViewTreeObserver. OnPreDrawListener {
override fun onPreDraw (): Boolean {
viewTreeObserver.removeOnPreDrawListener (this)
actionToBeTriggered ()
return true
}});
view. doOnPreDraw { actionToBeTriggered () }
fragment-ktxfragment-ktx 提供了一些针对 Fragment 的 Kotlin 扩展方法,
比如 ViewModel 的创建:
1 | |
pading3
这段代码是基于 Jetpack Compose 的 Paging 3 库编写的,用于创建一个可流式访问的分页数据流。
Pager 是 Paging 3 库中的一个类,用于管理分页数据。它接受一个 PagingConfig 对象和一个 pagingSourceFactory 函数作为参数。
PagingConfig 对象用于配置分页的行为和属性,其中包括:
pageSize:每一页的数据大小。
initialLoadSize:初始加载的数据大小。
prefetchDistance:在达到列表末尾之前开始预取下一页的距离。
pagingSourceFactory 函数用于创建一个实现 PagingSource 接口的数据源。这里的 DailyPagingSource 是自定义的数据源,它接受 bannerList 和 refreshing 参数,并根据这些参数来获取分页数据。
通过 flow 属性,我们可以将 Pager 对象转换为一个流,以便进行流式访问。然后使用 cachedIn () 函数,将流缓存在 viewModelScope 中,以便在组件重新合成时保留数据状态。
综上所述,这段代码的作用是创建一个可流式访问的分页数据流,并将其缓存在 viewModelScope 中,以便在组件生命周期内保留数据状态。
1 | |
ViewPager2
ViewPager2内部使用 RecyclerView 加 LinearLayoutManager 实现竖直滚动。具体来说,ViewPager2对 RecyclerView 进行了次封装,以便更好地满足垂直滚动的需求。
ViewPager2使用 PagerSnapHelper 来辅助页面切换效果。PagerSnapHelper 通过计算距离和位置,阻止 RecyclerView 的 Fling 事件,使页面滑动到相邻页面。同时,它还提供了 findSnapView 和 findTargetSnapPosition 方法,用于辅助滑动到正确的位置。
ViewPager2使用 ScrollEventAdapter 将 RecyclerView 的滑动事件转换为其自己的页面滑动事件。这样,当用户在 ViewPager2上滑动时,它可以正确地处理和响应这些事件。
ViewPager2还使用了 PageTransformerAdapter,它将普通的页面滑动事件转换为特殊事件。这使得 ViewPager2能够支持多种页面切换效果,如淡入淡出、缩放等。
Room
数据库组件,对 sqlite 做了上层包装,无缝对接 LiveData。
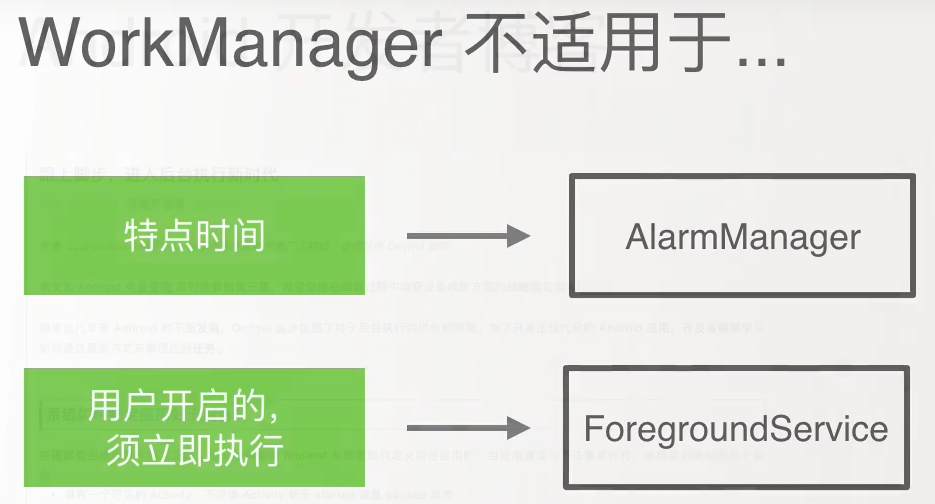
WorkManager
强大的后台任务, 异步任务管理组件,使用场景:可延迟的,但需保证执行的后台任务库(向服务器发送日志、备份图片)。注意后台任务不是后台线程,所以该用线程还得用线程,可以和 workmanager 配合使用。它不同版本包装了 JobScheduler(23以后新的)和以前的广播+AlarmManager


后台优化思路
Navigation
APP 导航组件, 能够为 Activity, Fragment, Dialog, FloatWindow 提供导航
1 | |
data binding
双向绑定
当我们对输入框进行编辑,EditText 的 UI 发生了变更,但是 LiveData 内的数据却没有更新,当我们想要在 ViewModel 层请求登录的 API 接口时,我们就必须要去通过 editText. getText ()才能获取用户输入的密码。
于是我们希望,即使是 EditText 的内容发生了变更,但是 LiveData 内的数据也能和 EditText 保持内容的同步——这样我们就不需要让 ViewModel 层持有 View 层的引用,在请求接口时,直接从 LiveData 中取值即可:
