ArkUI
UI开发
开发者文章:
鸿蒙布局第二篇–详细介绍ArkUI中的相对布局,网格布局和轮播组件 - 掘金
1.2:OpenHarmony开发语言简介 | 《ArkUI实战》
demo:
看demo学的更快
HarmonyOS/Samples - 码云 - 开源中国
Codelabs: 分享知识与见解,一起探索HarmonyOS的独特魅力。
再次吐槽鸿蒙 - 掘金
activity等同于使用@Entry和@Component修饰的页面组件。页面同样有生命周期和启动模式等概念
只使用@Compoent注解的组件可以理解为view,组件(Component)是界面搭建与显示的最小单位
方舟开发框架(简称:ArkUI),是一套构建HarmonyOS应用界面的UI开发框架,它提供了极简的UI语法与包括UI组件、动画机制、事件交互等在内的UI开发基础设施,以满足应用开发者的可视化界面开发需求。
布局
在声明式UI中,所有的页面都是由自定义组件构成,在实际的开发过程中,需要遵守以下流程保证整体的布局效果:
- 确定页面的布局结构。
- 分析页面中的元素构成。
- 选用适合的布局容器组件或属性控制页面中各个元素的位置和大小约束。

通过displayPriority属性来控制页面的显示和隐藏
布局选择
| 布局 | 应用场景 |
|---|---|
| 线性布局(Row、Column) | 如果布局内子元素超过1个,且能够以某种方式线性排列时优先考虑此布局。 |
| 层叠布局(Stack) | 组件需要有堆叠效果时优先考虑此布局,层叠布局的堆叠效果不会占用或影响其他同容器内子组件的布局空间。例如Panel作为子组件弹出时将其他组件覆盖更为合理,则优先考虑在外层使用堆叠布局。 |
| 弹性布局(Flex) | 弹性布局是与线性布局类似的布局方式。区别在于弹性布局默认能够使子组件压缩或拉伸。在子组件需要计算拉伸或压缩比例时优先使用此布局,可使得多个容器内子组件能有更好的视觉上的填充容器效果。==在平板或者大屏用== |
| 相对布局(RelativeContainer) | 相对布局是在二维空间中的布局方式,不需要遵循线性布局的规则,布局方式更为自由。通过在子组件上设置锚点规则(AlignRules)使子组件能够将自己在横轴、纵轴中的位置与容器或容器内其他子组件的位置对齐。设置的锚点规则可以天然支持子元素压缩、拉伸,堆叠或形成多行效果。在页面元素分布复杂或通过线性布局会使容器嵌套层数过深时推荐使用。 |
| 鸿蒙HarmonyOS实战-ArkUI组件(Flex) - 掘金 |


布局位置
position、offset等属性影响了布局容器相对于自身或其他组件的位置。
| 定位能力 | 使用场景 | 实现方式 |
|---|---|---|
| 绝对定位 | 对于不同尺寸的设备,使用绝对定位的适应性会比较差,在屏幕的适配上有缺陷。 | 使用position实现绝对定位,设置元素左上角相对于父容器左上角偏移位置。在布局容器中,设置该属性不影响父容器布局,仅在绘制时进行位置调整。 |
| 相对定位 | 相对定位不脱离文档流,即原位置依然保留,不影响元素本身的特性,仅相对于原位置进行偏移。 | 使用offset可以实现相对定位,设置元素相对于自身的偏移量。设置该属性,不影响父容器布局,仅在绘制时进行位置调整。 |
组件
容器组件
对于支持子组件配置的组件,例如容器组件,在”{ … }”里为组件添加子组件的UI描述。Column、Row、Stack、Grid、List等组件都是容器组件。
- 以下是简单的Column示例:
1
2
3
4
5
6
7
8Column() {
Text('Hello')
.fontSize(100)
Divider()
Text(this.myText)
.fontSize(100)
.fontColor(Color.Red)
}
row、column
线性布局(Row/Column)-快速入门-入门-HarmonyOS应用开发
| 属性名称 | 描述 |
|---|---|
| justifyContent | 设置子组件在主轴方向上的对齐格式。 |
| alignItems | 设置子组件在交叉轴方向上的对齐格式。 |
- 子组件在主轴方向上的对齐使用justifyContent属性来设置,其参数类型是FlexAlign。FlexAlign定义了以下几种类型:Start、SpaceBetween、SpaceAround、SpaceEvenly等等
- Column和Row容器的接口都有一个可选参数space,表示子组件在主轴方向上的间距。
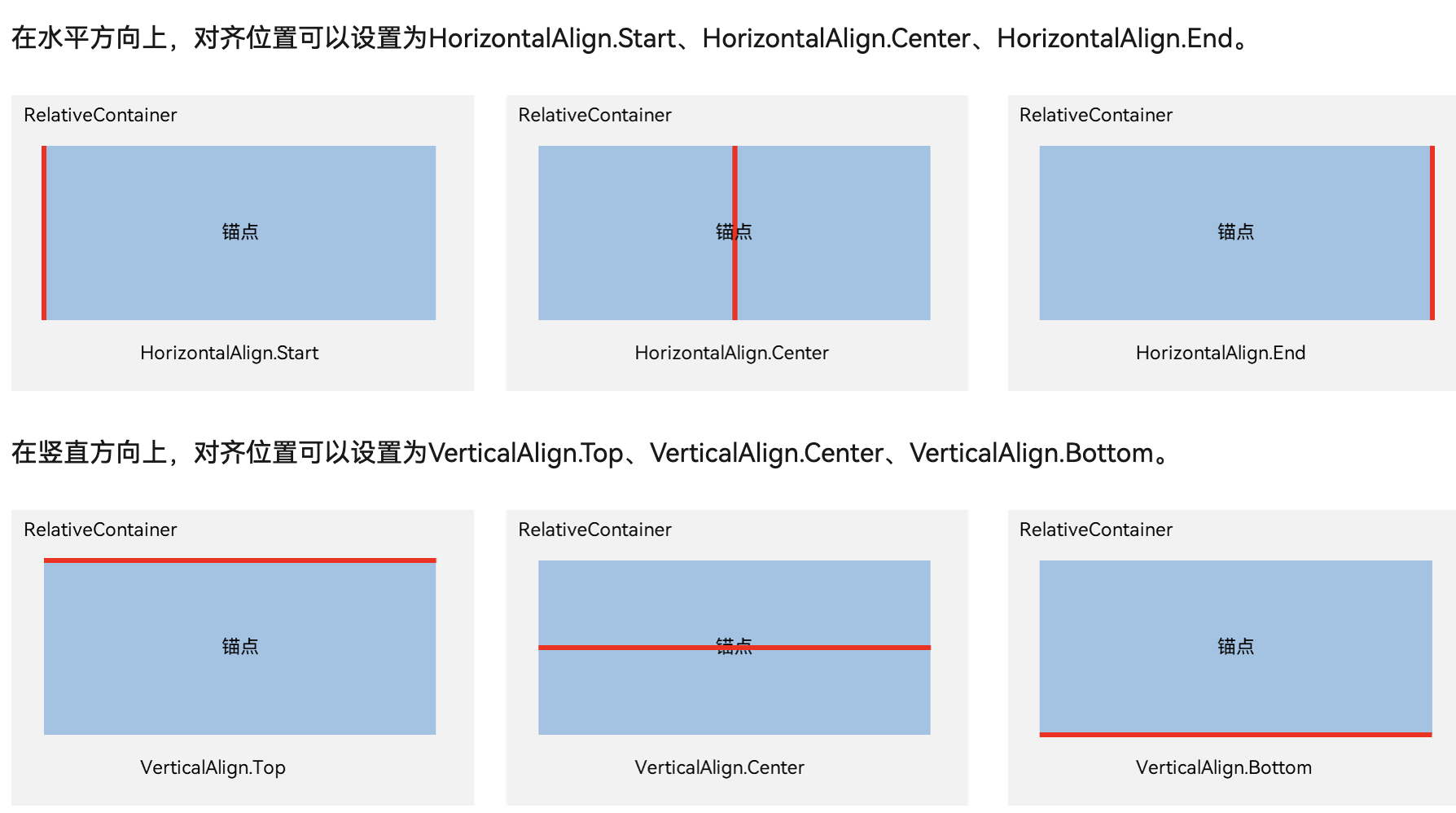
RelativeContainer
锚点设置是指设置子元素相对于父元素或兄弟元素的位置依赖关系。在水平方向上,可以设置left、middle、right的锚点。在竖直方向上,可以设置top、center、bottom的锚点。为了明确定义锚点,必须为RelativeContainer及其子元素设置ID,用于指定锚点信息。ID默认为__container__,其余子元素的ID通过id属性设置。未设置ID的子元素在RelativeContainer中不会显示

列表
<HarmonyOS第一课>从简单的页面开始-华为开发者学堂
性能提升的推荐方法-基于ArkTS的声明式开发范式-UI开发-开发-HarmonyOS应用开发
List是很常用的滚动类容器组件,一般和子组件ListItem一起使用,List列表中的每一个列表项对应一个ListItem组件。
使用ForEach组件
最后一个:keyGenerator:匿名参数,用于给定数组项生成唯一且稳定的键值。
1 | |
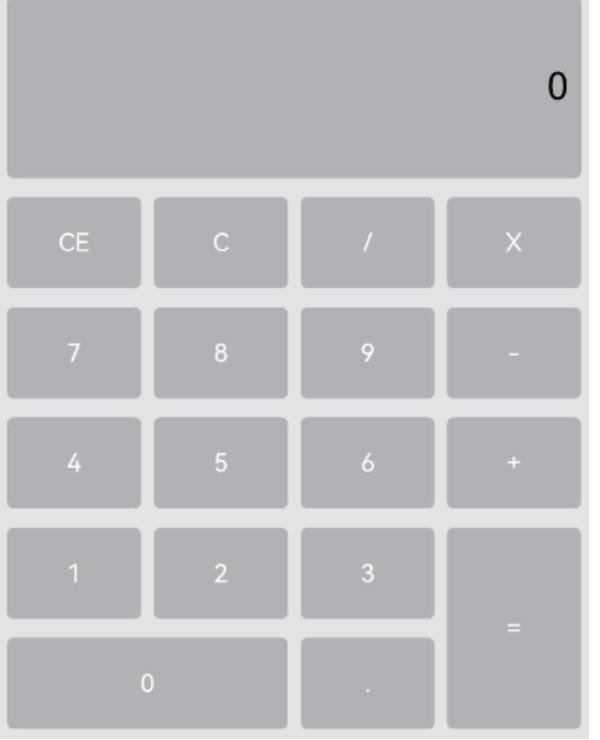
Grid

在单个网格单元中,rowStart和rowEnd属性表示指定当前元素起始行号和终点行号,columnStart和columnEnd属性表示指定当前元素的起始列号和终点列号。
所以“0”按键横跨第一列和第二列,只要将“0”对应GridItem的columnStart和columnEnd设为1和2,将“=”对应GridItem的的rowStart和rowEnd设为5和6即可。
1 | |
Tabs
<HarmonyOS第一课>从简单的页面开始-华为开发者学堂
子组件
<HarmonyOS第一课>从简单的页面开始-华为开发者学堂
Text组件用于在界面上展示一段文本信息,可以包含子组件Span。
fontSize:设置文本尺寸,Length为number类型时,使用fp单位
1 | |
为了成功加载网络图片,您需要在module.json5文件中申明网络访问权限。
1 | |
在Button组件通过“$r(‘app.type.name’)”的形式引用应用资源。app代表应用内resources目录中定义的资源;type代表资源类型(或资源的存放位置),可以取“color”、“float”、“string”、“plural”、“media”;name代表资源命名,由开发者定义资源时确定。
1 | |
自适应拉伸
在线性布局下,常用空白填充组件Blank,在容器主轴方向自动填充空白空间,达到自适应拉伸效果。Row和Column作为容器,只需要添加宽高为百分比,当屏幕宽高发生变化时,会产生自适应效果。
页面路由
@ohos.router (页面路由)-UI界面-接口参考(ArkTS及JS API)-手机、平板、智慧屏和智能穿戴开发-ArkTS API参考-HarmonyOS应用开发
1 | |
router.push 跳转到应用内的指定页面。
1 | |
router.replace 用应用内的某个页面替换当前页面,并销毁被替换的页面。
1 | |
router.back
1 | |
项目
Swiper
图片目录
对于很大一部分程序员用户来说,会比较纠结这些问题:图片的大小尺寸定义为多大尺寸比较合理?应该放在什么标准的dpi中才能得到更好的适配效果?在HarmonyOS中,程序员可不必将时间和精力过多花费在此。在放置图片的media目录下也没有按照dpi来进行区分。
VP、PX、FP
1vp 约等于 160dpi 屏幕密度设备上的 1px。在不同密度的设备之间,HarmonyOS 会针对性的转换设备间对应的实际像素值。
px:像素的单位,1px代表手机屏幕上的一个像素点。比如常见的手机分辨率有320×480,480×800,1080×1920等,这些数值的单位都是px;由于px在不同手机上的大小不同,差别较大,适配性太差,不建议使用
fp,font-size pixels,字体像素单位,其大小规范默认情况下与vp相同,但如果开发者在设置中修改了字体显示大小,就会在vp的基础上乘以scale系数。即默认情况下 1 fp = 1vp,如果设置了字体显示大小,则会根据实际情况自动设置 1fp = 1vp * scale。